This feature is in the pro version of Yaatra. Please make sure to purchase the Yaatra Pro to enable this feature on your website
Fonts are a crucial element of your website, particularly for blogs. Ensuring that your typography is legible and easy on the eyes is very essential. It also plays a significant role in enhancing your users’ reading experience. Given these factors, it’s clear that your website requires appropriate customization options for your themes.

Yaatra Pro provides you with wide range of configuration possibilities in regards for your typography. You can customize your fonts in multiple aspects and present them to your readers
Let’s see how to do that, shall we?
- Navigate yourself from main section of the customize bar to Typography settings, General Settings>>Typography
There are two different options for you to select, after opening Typography setting bar.
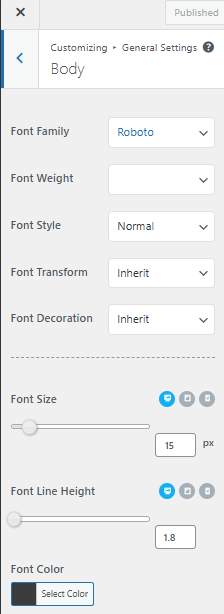
- Body: Here, you can change the fonts of text that is showed in Body of your Archive/Blog, Page, and Posts
- Heading: In this section, you can change fonts of the heading of your Archive/Blog, Page, and Posts
- Primary Menu: Within primary menu, you can customize the fonts including their styles, weights and many more thoroughly.
Except for Primary Menu,You can also customize the font colors for your Header and Body fonts
Now, whether you go to Body, Primary Menu or Heading option, the settings are made similar for you so that you can efficiently change the typography of both of your headings and body’s font.
Let’s look at what are in the inside settings of Typography:
You can customize your fonts in 8 different ways (7 in Primary Menu settings)
Font Family: You will have 950 different font families to choose from Font Family. You can choose any one of them based on your preference.
Font Weight; Font weight determines the weight of your font, or you can call it boldness. The option ranges from “Normal 400” to “Bold 700”.
Font Style: There are two basic options for you to choose in this category, Normal gives you normal text style like any other text here and Italic gives you italic style text like this: ‘Yaatra Blog’.
Font Transform; You can automatically transform your text, whether it may be your Body text or Heading to CAPITALIZE, UpperCase and lowercase.
Font Decoration: In this option, you can either underline your text or make a line-through text like this: ‘Yaatra Blog’
You can Inherit the font size, from your previous settings just by selecting Inherit option in Font Weight, Font Style, Font Transform, and Font Decoration.
Font Size Slider: With this option, you can change your Font’s size with the help of the given slider or you can also add it manually from the box at the right side of the slider.
Font Line Height Slider: Line Height Slider helps you with adjusting the line height of your contents to your preferred size. You can use the slider to do so or manually type in your size in the given box at the side.
Furthermore, you can see the result of your changes on various devices directly from your customizer by clicking on the ![]() icons beside the sliders.
icons beside the sliders.
This method is same for Heading and Primary section as well
Font Color: Change your fonts color efficiently just by clicking on your preferred colors from the palette for your fonts. (This is not available in Primary Menu Typography settings.)